Saturday, April 11, 2009
Bye bye web-based multimedia development class!!!
Posted by
Homa
at
Saturday, April 11, 2009
3
comments
![]()
Friday, April 10, 2009
Am I happy or not?!!!
 Today around 30 minute later, will be the last class of web-based subject and also last class of current semester! Oh..the time is running so fast.
Today around 30 minute later, will be the last class of web-based subject and also last class of current semester! Oh..the time is running so fast.
Just now I was thinking about the first session which Dr.Zaida asked us to create a blog and now....
It 's really hard for me to explain my feeling, I don't know I am happy or not for finishing this class!?
I remember before this at the end of each semester I was so happy because I had time to rest, but this semester and specially this subject....
Posted by
Homa
at
Friday, April 10, 2009
3
comments
![]()
Monday, April 6, 2009
How to Set a Price for Web Design Work?
If you're first starting out as a freelance Web Designer, you need to think about how much you're going to charge, and how exactly you'll charge. But before you quote a price, you need to take a few things into consideration. What is the project? Before you evaluate any Web design project, you need to determine what it will entail. Some questions to ask include: How many pages will need to be created? Are there images and/or design that need to be used, or will they be created as part of the project? Is there content for the site, or will that be written by the designer? Will there be any Flash, multimedia, programming or scripting required?Depending on the answer to those questions may raise your prices. More info
Posted by
Homa
at
Monday, April 06, 2009
1 comments
![]()
Tuesday, March 24, 2009
Our knowledge is valuable....
Just wow, when I surfed the Net to investigate the price of designing website!
For the basic one with following details
•Upto 5 Internal Pages including contact form(About Company/Services/Contact/Management/Achievements)
•Contact Form - Data emailed to email ID of your choice
•Submission on major search engines (Google/MSN/Yahoo)
•Search Engine Optimization - **On Page optimization only**
It will be $150.00 US !!!!!
However we are not business persons, but as a teacher our knowledge is valuable.
Posted by
Homa
at
Tuesday, March 24, 2009
0
comments
![]()
Wednesday, March 4, 2009
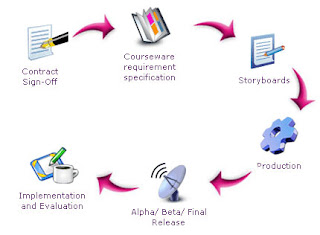
What does happen in web-based class?
Posted by
Homa
at
Wednesday, March 04, 2009
3
comments
![]()
Vilidy & Reliability in simple words
Validity refers to the degree to which a test measures what it is supposed to measure.
Forms of validity:
1) Content validity -> To what extent does this test represent the general domain of interest?
2) Criterion-related validity -> To what extent does this test correlate highly with another test?
3) Construct validity -> To what extent does this test reflect the construct it is intended to measure?
4) Consequential validity -> To what extent does this test create harmful consequences for the test taker?
Reliability is the degree to which a test consistency measures whatever it is measuring. The more reliable test is, the more confidence we can have that the scores obtained from the test are essentially the same scores that would be obtained if the test were readministered to the same test takers at another time or by a different person.
Types of reliability:
1) Stability -> Give one group the same test at two different times, and correlate the two scores.
2) Equivalence -> Give alternative test forms to a single group, and correlate the two scores.
3) Equivalence and stability -> Give two alternative tests to a group at two different times, correlate the scores.
4) Internal consistency -> Give test to one group, and apply split-half, Kuder-Richardson, or Cronbach’s alpha to estimate the internal consistency of the test items.
5) Scores -> Give copies of a set of tests to independent scores or a single score at different times, and correlate or compute the correlate or compute the percentage of score agreement
Reliability tells about the consistency of the scores produced; validity tells about the appropriateness of a test. Although a valid test is always reliable, a reliable test is not always valid. In other words, if a test is measuring what is supposed to be measuring, it will be reliable, but a reliable test can consistency measures the wrong thing and be invalid.
According to ‘Educational Research’, Ninth Edition by L.R. Gay, Geoffrey E. Mills & Peter Airasian
Posted by
Homa
at
Wednesday, March 04, 2009
0
comments
![]()
Deviate to research method!
I surprised when Dr. Zaida told to prepare an evaluation form or even questionary we have to know about scales of measurement. However I had a little bit information about them but I didn’t know that I have to apply them in preparing evaluation form and questionaries…
Magnitude, equal intervals and absolute zero are the properties of scales. Considering to these properties we will have :
A RATIO SCALE: Any scale of measurement possessing magnitude, equal intervals, and an absolute zero point is called a ratio scale.
AN INTERVAL SCALE: An interval scale possess the properties of magnitude and equal intervals but not an absolute zero point. -> Fahrenheit (or Celsius) scale for measuring temperature.
AN ORDINAL SCALE: An ordinal scale reflect only magnitude and does not possess the properties of equal intervals or an absolute zero point. -> ranking students according to their heights .
A NOMINAL SCALE : A nominal scale result from the classification of items into discrete (i.e., mutually exclusive) groups that do not bear any magnitude relationships to one another.
Posted by
Homa
at
Wednesday, March 04, 2009
0
comments
![]()
Monday, March 2, 2009
My mom! I miss you…
 It seems the title of this post is not related to the education, but I will explain my feeling:
It seems the title of this post is not related to the education, but I will explain my feeling:
During last week class, Dr.Zaidatun asked us to consider an article: Evaluation of websites for older Adults: How "Senior-Friendly" Are they? It was about the main factors to design a website for older users. I faced new factors about designing website for old people which I never thought about them. Text size, text weight, line spacing, textual links and usability are some important factors for older people. They also need to have an enlarged and highly contrasted text. Moreover consistency is another factor which the older adults pay attention to it.
When we discussed about people in our parent age, their needs and their demands, I felt a strange feeling. That time -Wednesday, 25th of February – was the exact date in last year that I left my country to Malaysia to continue my studies. One year! It’s not easy. I feel an unusual homesickness.
Posted by
Homa
at
Monday, March 02, 2009
1 comments
![]()
Friday, February 27, 2009
Why Usability is Important
On the Web, usability is a necessary condition for survival. If a website is difficult to use, people leave. If the homepage fails to clearly state what a company offers and what users can do on the site, people leave. If users get lost on a website, they leave. If a website's information is hard to read or doesn't answer users' key questions, they leave. Note a pattern here? There's no such thing as a user reading a website manual or otherwise spending much time trying to figure out an interface. There are plenty of other websites available; leaving is the first line of defense when users encounter a difficulty.
The first law of e-commerce is that if users cannot find the product, they cannot buy it either.
For intranets, usability is a matter of employee productivity. Time users waste being lost on your intranet or pondering difficult instructions is money you waste by paying them to be at work without getting work done.
Current best practices call for spending about 10% of a design project's budget on usability. On average, this will more than double a website's desired quality metrics and slightly less than double an intranet's quality metrics. For software and physical products, the improvements are typically smaller — but still substantial — when you emphasize usability in the design process.
For internal design projects, think of doubling usability as cutting training budgets in half and doubling the number of transactions employees perform per hour. For external designs, think of doubling sales, doubling the number of registered users or customer leads, or doubling whatever other desired goal motivated your design project.
Jakob Nielsen's Alertbox (More Info)
Posted by
Homa
at
Friday, February 27, 2009
0
comments
![]()
Sunday, February 22, 2009
ADDIE? Assure? Hannafin & Peck? or ?????
 Base on my reading, considering to different Instructional Design models indicates that even though each of them has its properties, they are basically similar to each other. They just express the steps with focusing on any aspects of teaching. ADDIE base on behaviorism, Assure base on media selection, Hannafin & Peck base on education and so on.
Base on my reading, considering to different Instructional Design models indicates that even though each of them has its properties, they are basically similar to each other. They just express the steps with focusing on any aspects of teaching. ADDIE base on behaviorism, Assure base on media selection, Hannafin & Peck base on education and so on.
However designing an application base on each popular model creates validity and reliability, but why we should limit ourselves between an exact framework and infrastructure? Any application base on its needs may be apply some different phases, however the most important thing is focusing on target group and also the objective. How this objective can be applied for this certain audience? This is a key point to make any educational program.
Posted by
Homa
at
Sunday, February 22, 2009
3
comments
![]()
Instructional Design, What a strange concept!!!
In a simple word, Instructional Design (ID) refers to any systematic approach to create any instructional material. According to Dr. Zaidatun’s statement, ID just points out the stages of design, without any learning theory, and incorporating learning approaches inside the ID comes out the ID models.
When I surf the net, I face to many ID :ADDIE , Assure, Dick & Carry, Hannafin & Peck, Rapidprtotyping and so on. How can I select one of them? However some of them like ADDIE or Hannafin & Peck is more common or even popular, I am eager to know them first and then opt one of them which is the best. I need to read more and more. I wish instead of 24 hours, I have days with 48 hours to read more….
Posted by
Homa
at
Sunday, February 22, 2009
0
comments
![]()
What is user Interface Design?
 I tried to make a map about User Inteface Design. I have done it by Mindjet, a very helpful Mindmapping software!
I tried to make a map about User Inteface Design. I have done it by Mindjet, a very helpful Mindmapping software!
Posted by
Homa
at
Sunday, February 22, 2009
2
comments
![]()
Tuesday, February 17, 2009
Which I is more Important? Information, Interaction or Interface Design???
1) Information Design -> Content & Strategy
2) Interaction Design -> Navigation
3) Interface Design -> Presentation
As a web designer, we have to be expert in all three above. Interface design is important which helps users to understand the message of application without any trying to read the manual or training. Interaction design is effective which actively engages users to control over the delivery of information. It seems these two elements have main role to make a relationship between users and application because of visualization, but the role of information design cannot be underestimated which involves contents and how these contents be arranged in the application.
Interaction and Interface design are important which users can see them, feel and touch them. But about the information design, it needs more understanding and deeper comprehension. Moreover, conveying a message is the main reason of creating any web production, which this role is a task of information design. Therefore, I can claim however the designing of how this message transfers is important –interface and interaction design-, the message itself –information design- is more prominent because of its value and nature.
Posted by
Homa
at
Tuesday, February 17, 2009
2
comments
![]()
Triple I ! for website design
 Last week, the current topic of the web-based class was about the Website Design. I learnt that Information , Interaction and Interface design are 3 basic elements of any website design. However I think that I know the meaning of each part, but it's quite hard for me to discribe any of them.
Last week, the current topic of the web-based class was about the Website Design. I learnt that Information , Interaction and Interface design are 3 basic elements of any website design. However I think that I know the meaning of each part, but it's quite hard for me to discribe any of them.
Information design refers to the drawing the contents which designer supposed to convey the messages with them. Interaction design involves insertion interactivity to engage the user in order to enhance performance, and finally Interface design points out to the whatever the user can see apparently in the application.
Posted by
Homa
at
Tuesday, February 17, 2009
0
comments
![]()
Sunday, February 15, 2009
I was out!
…When others described their templates, Dr. Zaida told you are out about the interface, but in that time I just thought I am out about both interface and content. he he he …
I am just thinking revise it or maybe I have to redo it. I have to start again asap.
Posted by
Homa
at
Sunday, February 15, 2009
2
comments
![]()
Tuesday, February 10, 2009
Design a template, What a difficult task!!!!
Dr. Zaida asked us to create a desired template as an assignment, with a learning approach in background. I supposed to create a template for peer learning.
In first Phase, I searched about the peer learning which I got it interesting. In simple word, it is a free source to increase learning process.
Next phase, I started to design. I created just one page with some anchors, but it took a long time. Actually it was a 3dimention task. I had to consider contents, theories and needs! Wow…Sometimes I got a headache.
Posted by
Homa
at
Tuesday, February 10, 2009
1 comments
![]()
Sunday, February 1, 2009
Principles of Web Design (Joel Sklar )- Part 2
Plan for clear presentation of information
-Break text into reasonable segments that make for easier on-screen reading
-Providing contrasting colors that are easy to read and easy on the eye.
-In online reading, users scan more and read less, skimming long pages quickly by scrolling. Include plenty of headings so users can find content quickly.
-Users cannot comprehend more than 7±2 steps or segments of information at one time
Create an unified site design
Choices of colors, fonts, graphics and page layout should communicate a visual theme to users that orients them to site’s content.
Plan smooth transition
-Reinforce the identifying elements of the site and create smooth transitions from one page to another by repeating colors and fonts and by using a page layout that allows different hierarchical levels.
-Placing navigation elements in the same position on each page.
-The overall design of a page at any information level, should reflect the identity of the site.
Use a grid to provide visual structure
Grid is a conceptual layout device that organizes the page into columns and rows. The structure of a web page is imposed by the grid or page template.
Use Active white space
White space is the blank areas of a page. Good use of white space guides the reader and defines the area of page.
Posted by
Homa
at
Sunday, February 01, 2009
1 comments
![]()
Tuesday, January 27, 2009
Do It Yourself (DIY) accelerated learning!!!!
 I believe one of the best ways to learn Web project management, or to increase your knowledge, is to create an entire site yourself. Do everything from A to Z :the idea, the strategy, the costing, the design, the programming, the testing, and the updating. It doesn’t have to be a complicated site at all; it could revolve around a hobby or interest of yours. You will find you learn an awful lot about the challenges your web team members face, learn new terminology, see why some things take longer than others, learn the joys of cross-browser compatibility at first hand, and so on. All of this will make you better at communicating with your team and client, better at planning, and better at empathizing with your team members regarding the problems they face.
I believe one of the best ways to learn Web project management, or to increase your knowledge, is to create an entire site yourself. Do everything from A to Z :the idea, the strategy, the costing, the design, the programming, the testing, and the updating. It doesn’t have to be a complicated site at all; it could revolve around a hobby or interest of yours. You will find you learn an awful lot about the challenges your web team members face, learn new terminology, see why some things take longer than others, learn the joys of cross-browser compatibility at first hand, and so on. All of this will make you better at communicating with your team and client, better at planning, and better at empathizing with your team members regarding the problems they face.
- Ashley Friedlein, “Web Project Management”
Posted by
Homa
at
Tuesday, January 27, 2009
2
comments
![]()
Group atmosphere or Aloneness!

When I refer to myself inner, I realize that I often prefer to be alone in conducting the assignment. However, the main reason is not clear for I myself, I think it refers to my previous learning. As I can see here, in Malaysia, students get used to discuss, argue, exchange their views, and talk over the courses and study subjects together. On the contrary, I never remember that I had such experience. In Iran, it is not common that the lecturers give the grouping assignment. Even if two students or more present a group project, usually it means that job related to just one of them. Probably, that’s the reason why Iranian athletes are more successful in singular, like wrestling and weight lifting not in team grouping such as football, basketball and so on.
Last semester, I experienced the first serious grouping assignment. I was with mieza and faza. It was great for me, but I am not sure they also have the same idea. I distinguished what easily tasks divide between us without any extra burden and what a beauty we covered our knowledge together.
Formerly, I could never trust anyone to do the assignment except myself. But during that experience, I realized my friends see the task with different view and they consider the other aspect of it.
Generally, there is a pleasant sensation that someone feels he or she belongs to a group, with a joint responsibility and the same aim. I suppose in grouping jobs the most important thing is finding the person who can match easily. In this way, demands of one person dissolve in all ideas. ‘I’ become a meaningless word and group and its properties born. Each person works according to the achievements of the group and finally success belongs to all.
Posted by
Homa
at
Tuesday, January 27, 2009
4
comments
![]()
Successful project management
Successful project management is about ensuring the right blend of diverse skill setsand cultures needed to produce a truly great web site. Bringing together, in one team, people with art and technology degrees can be difficult in having them understand each other’s point of view. The project manager must be a skilled translator between the creative push of “this is what we could do” against the technologist view of “this is what we can do,” especially if back-end legacy systems are involved.
- Andrew Bibby, Director of projects, Razorfish, USA
Posted by
Homa
at
Tuesday, January 27, 2009
0
comments
![]()
Time, Cost or Quality?
Fight the early battles to win the great victory
With pressure on time and cost reduction, it is, unfortunately, the third constant, quality, that can be sacrificed. One of the unending and difficult tasks for the web project manager is to fight for the time and money needed to do a good job. One thing that experience teaches you is that history will only judge you by your end product, and will forget the journey you had to go through to get there. E-business is, despite the hype, a performance-rated business like any other. Bear in mind that you will be judged, fairly or unfairly, by the results of the final site. Fight hard in early time and cost battles to gain the best chance of succeeding with the final quality of the product. Ironically, only by producing quality work will you be in a position to demand more money and set schedules.
Ashley Friedlein, Web Project Management
Posted by
Homa
at
Tuesday, January 27, 2009
1 comments
![]()
Tuesday, January 20, 2009
Principles of Web Design (Joel Sklar )- Part 1
Variables in Web Design Environment
- Browser compatibility
- Connection speed
- Screen resolution
- Operating system
Browser compatibility : As a web designer, has to test the work on different browsers.
Connection speed : Users do not anticipate waiting longer than 10 to 20 seconds. The solution can be working with the cache- is the browser's temprory storage area for web pages and images. The browser always tries to load images from the cache rather than downloading them again from the web.
Screen resolution : The design has to code for multiple screen resolution- is the width and height of the computer screen in pixels. It's not our control. We have Fixed Design, Flexible Design, and Centered Design.
Operating System: The least control.
Web Site Design Principles
Design for the computer media : Destination is a computer monitor not the printed page. The interface called Look & Feel. The look and feel is both the way our web site work and the personality it conveys to the user.
Make the portable design : Web site design must be portable and accessible by users who have different platforms. The page can contain a link informing users that they must use an updated browser to view.
Design for low bandwidth: The pages have to accessible at a variety of connection speeds.
Easy access to information : How easily users can access the web content. The goal is to organize our content andd present it as a meaningful set of information.
Posted by
Homa
at
Tuesday, January 20, 2009
0
comments
![]()
Monday, January 19, 2009
An explanation of web 2.0 tools. What's your feeling!?
Let me say something. Before this when I was in Iran, around 8 years ago I attended in NLP( Neuro-Linguistic programming) class which I learnt that lack of information always comes with nervousness. Having information comes with relaxation. All of us can remember when we were child at school, when we were ready in some subjects , we wanted to show ourselves to the teacher if not we were nervouse that don't the teacher ever ask a question us.
But now I want to say lack of information comes with relaxation!!! Yes. It's true. When you know nothing you can sleep well, if not you will be worried. If you know there are a lot of items in education fields, how can you be relax. Actually there isn't any limitation for technology in education. When you learn something you have to learn another newer thing.Continue until....without any end. Have you ever think if you learn which item, you will be expert in educational technology????
Posted by
Homa
at
Monday, January 19, 2009
0
comments
![]()
Summary of the articale- 'Changing learning and teaching relationship in the educational technology landscape '
Changing learning and teaching relationship in the educational technology landscape
By : Mary Low O’Sullivan & Gayani Samarawickrema
Posted by
Homa
at
Monday, January 19, 2009
0
comments
![]()
What is web x.0?

Before this all the using of the Internet have been limited to surf the net. As Dr.Zaidatun explaiend, it was just "read-only web" . In that time, there was no any interaction. People just browse the pages to get information, not any permission to change, or even suggestion.It can be the simple definition of web1.0.
Now, we are facing to almost a new definition. Web2.0, it excatly refers to interaction. As the lecturer mentioned it can be defined "read-write" web . As an illustration, nowadays people can share their ideas, thinkings , resources and they can also put comments and so on.
what about web3.0? web2.0 provides all the tools in order to use of the resource as sharing, arguing and so on. what will be the anticipation about web3.0? According to explanation of Dr. zaidatun it can be the "read-write-execute" web. If have not mistake it refers to the tools of web that users no need to install any thing. just directly run.
Is there any exact definition for web4.0? Actually I don't know the meaning of web 4.0, but according to wikipedia it can be described: "A dynamic, mutating mashup of time and dimensions both web-based and otherwise, creating an eternally minable data model of the world past, present and future. Evolving beyond the cognitive ability of mankind into an uncontrollable spasmic orgy of over-communication ".
In addition, Nova Spivack has interesting labels for all webx.0 (webx.o is my own term!)
Web1.0 -> "Worldwide Web"
Web2.0 -> "Social Web"
Web3.0 -> "Semantic Web"
Web4.0 -> "Intelligent Web".
Posted by
Homa
at
Monday, January 19, 2009
0
comments
![]()
Thursday, January 15, 2009
Top 10 tools for learning in 2008 by Jane Hart
- Delicious -> Social bookmarking tool more info
- Firefox -> Web browser with extensions more info
- Google Reader -> RSS reader more info more info
- Skype -> Instant messenger and voice call tool more info
- WordPress -> Blogging tool more info
- Google Search -> Web search tool more info
- Google Docs -> Office suite more info
- PowerPoint -> Presentation software more info
- Moodle -> Course management system more info
- Blogger -> Blogging tool more info
Posted by
Homa
at
Thursday, January 15, 2009
1 comments
![]()
My mind is exploding.....
During the second session of 'web-based multimedia development' I faced to a new terminology: 'semantic web'. Actually befor this I saw that, but I didn't know the exact meaning. I became eager to know about it. I searched in Net and also refered to several books-Semantic Web : concepts, technologies and applications, Semantic web : revolutionizing knowledge discovery in the life sciences, and Semantic web : technologies : trends and research in ontology-based systems. I could just have a look and I got a headache.... Oh, technology is developed beyond my mind. I cannot imagine ...
"The Semantic Web is an evolving extension of the World Wide Web in which the semantics of information and services on the web is defined, making it possible for the web to understand and satisfy the requests of people and machines to use the web content." (wikipedia)
According to (Karin K.Breitman, Marco Antonio, Walter Truszkowski, 2007) "the semantic content is the meaning of the information in a web page, is coded in a way that is accessible to human beings alone."
I'm not sure, but as I understood, semantic web focuses on the meaning of the information. As an illustartion, before this when we searched 'flower', the results were just about the flower itself, but now, with the semantic web technology the result will cover all aspects of 'flower' such as color, smell, type, and other peroperties.
Posted by
Homa
at
Thursday, January 15, 2009
0
comments
![]()